



Idioma:
English
Temas
Intro
Ventana
Canvas
Caja
Capa
Texto
Caja1
Reloj
Reloj1
Si utilizamos las herramientas 'básicas' (léase la librería Cairo) que Gtk+ mismo utiliza para dibujar los botons, cajas, texto, etc, involucra una serie de problemas que, para el uso diario agregan suficiente trabajo extra para convertir la tarea en desagradable.
Para facilitar el dibujo, sin tener que administrar eventos, redibujar automaticamente, y además trabajar en un nivel mas alto, históricamente existió un widget en 'Gnome' llamado GnomeCanvas. Cambios eliminaron este widget sin realmente brindar un reemplazo adecuado. Aparecieron varios sustitutos, de los cuales sólo sobrevivió GooCanvas, el cual se mantuvo a la par de desarrollo de Gtk+. Esta librería oculta mucho del trabajo desagradable, y agrega facilidades para trabajar con capas y otras cositas deseables.
En lo que sigue desarrollaremos un demo gradualmente mas complicado, paso a paso.
| 0 | Ventana principal | El esqueleto del programa mínimo que necesitamos para utilizar GooCanvas. Consiste en solamente una ventara creada con Gtk+ |

|
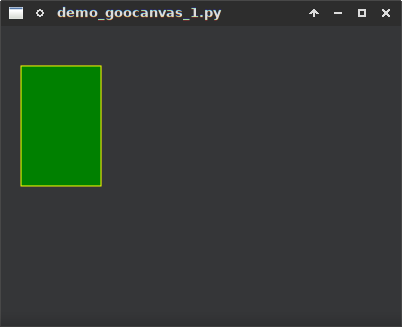
| 1 | Creación del widget GooCanvas | Creamos un widget del tipo GooCanvas, y agregamos un rectángulo. |

|
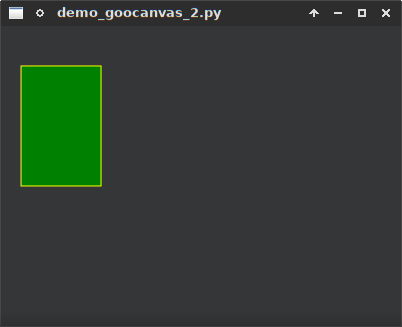
| 2 | Agregar una capa nueva | Agreamos una capa (transparente) nueva. La capa nueva está desplazada (ver 'x' y 'y') |

|
| 3 | Agregar texto en la capa nueva | En la capa nueva, agregamos un texto. Observen que el texto en la capa, está ubicado en el origen, pero toda la capa está desplazada. |

|
| 4 | Agregar un rectángulo en la capa nueva | Un rectángulo en la capa nueva, nuevamente en el origen, muestra aún mejor el desplazamiento. |

|
| 5 | Agregar un reloj | Una forma mas elegante para agregar dibujos mas complicados es crear un objeto nuevo. Para crear un reloj, por ejemplo, creamos una clase 'Clock' que instancia una capa nueva, y hace el dibujo en esta capa. El reloj está en el origen de la capa, pero desplazamos la instancia a x=200, e y=200. La hora mostrada es 10:09:30 - la hora 'clasica' de los relojes en la publicidad |

|
| 6 | Poner 'pilas' en el reloj | Para hacer funcionar el reloj, le ponemos 'pilas' - conectamos el reloj a un evento cada segundo, y leemos el reloj del sistema. |

|
| 7 | Reloj móvil | Los elementos gráficos de GooCanvas generan eventos que podemos aprovechar. En este último ejemplo, utilizamos eventos del mouse para poder moverlo. |

|
| (c) John Coppens ON6JC/LW3HAZ | correo |