



Idioma:
English
Temas
Intro
Ventana
Canvas
Caja
Capa
Texto
Caja1
Reloj
Reloj1

Una forma mas elegante para agregar dibujos mas complicados es crear un objeto nuevo.
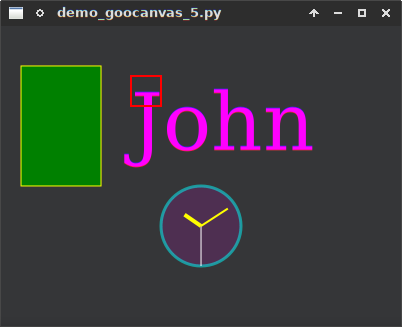
Para crear un reloj, por ejemplo, creamos una clase 'Clock' que instancia una capa nueva, y hace el dibujo en esta capa. El reloj está en el origen de la capa, pero desplazamos la instancia a x=200, e y=200.
La hora mostrada es 10:09:30 - la hora 'clasica' de los relojes en la publicidad
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
#
# demo_goocanvas_0.py
#
# Copyright 2019 John Coppens <john@jcoppens.com>
#
# This program is free software; you can redistribute it and/or modify
# it under the terms of the GNU General Public License as published by
# the Free Software Foundation; either version 2 of the License, or
# (at your option) any later version.
#
# This program is distributed in the hope that it will be useful,
# but WITHOUT ANY WARRANTY; without even the implied warranty of
# MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
# GNU General Public License for more details.
#
# You should have received a copy of the GNU General Public License
# along with this program; if not, write to the Free Software
# Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston,
# MA 02110-1301, USA.
#
#
import gi
gi.require_version('Gtk', '3.0')
gi.require_version('GooCanvas', '2.0')
from gi.repository import Gtk, GLib, GooCanvas
from math import sin, cos, pi
import time
CLK_SIZE = 40
SEC_SIZE = CLK_SIZE
MIN_SIZE = CLK_SIZE * 0.8
HR_SIZE = CLK_SIZE * 0.5
D_SEC = 2 * pi / 60
class Clock(GooCanvas.CanvasGroup):
def __init__(self, parent, x = 0, y = 0):
super(Clock, self).__init__(
parent = parent,
x = x, y = y)
self.outer = GooCanvas.CanvasEllipse(
parent = self,
x = 0, y = 0,
radius_x = CLK_SIZE, radius_y = CLK_SIZE,
line_width = 3.0,
stroke_color_rgba = 0x00ffff80,
fill_color_rgba = 0xff00ff20)
self.secs = GooCanvas.CanvasPolyline(
parent = self,
line_width = 1.0,
stroke_color = "White")
self.mins = GooCanvas.CanvasPolyline(
parent = self,
line_width = 2.0,
stroke_color = "Yellow")
self.hrs = GooCanvas.CanvasPolyline(
parent = self,
line_width = 4.0,
stroke_color = "Yellow")
self.update_clock(10, 9, 30)
def hand_at(self, angle, size):
points = GooCanvas.CanvasPoints.new(2)
points.set_point(0, 0, 0)
points.set_point(1, size * cos(-angle * D_SEC + pi/2),
-size * sin(-angle * D_SEC + pi/2))
return points
def update_clock(self, h, m, s):
# update seconds
self.secs.set_property("points", self.hand_at(s, SEC_SIZE))
# update minutes
self.mins.set_property("points", self.hand_at(m+s/60, MIN_SIZE))
# update hours
self.hrs.set_property("points", self.hand_at((h+m/60)*5, HR_SIZE))
class MainWindow(Gtk.Window):
def __init__(self):
super(MainWindow, self).__init__()
self.connect("destroy", lambda x: Gtk.main_quit())
self.set_size_request(400, 300)
# Create the GooCanvas widget
cv = GooCanvas.Canvas()
# And ask for access to the root layer
layer0 = cv.get_root_item()
# Let's draw a rectangle on the root layer
rect = GooCanvas.CanvasRect(
parent = layer0,
x = 20, y = 40,
width = 80, height = 120,
line_width = 1.0,
stroke_color = "yellow",
fill_color = "green")
# Create a new layer, offset by x=130, and y=50
layer1 = GooCanvas.CanvasGroup(
parent = layer0,
x = 130, y = 50)
# And draw a text at the new layer's origin
text = GooCanvas.CanvasText(
parent = layer1,
x = 0, y = 0,
text = "John",
font = "Serif 60",
fill_color_rgba = 0xff00ffff)
# Draw a square using a polyline, also at the origin
line = GooCanvas.CanvasPoints.new(4)
line.set_point(0, 0, 0)
line.set_point(1, 30, 0)
line.set_point(2, 30, 30)
line.set_point(3, 0, 30)
poly1 = GooCanvas.CanvasPolyline(
parent = layer1,
points = line,
close_path = True,
line_width = 2.0,
stroke_color = "red")
# Instantiate a Clock object. The clock has its own layer.
# The clock will start itself and sync to the system clock
self.clock = Clock(
parent = layer0,
x = 200, y = 200)
self.add(cv)
self.show_all()
def run(self):
Gtk.main()
def main(args):
mainwdw = MainWindow()
mainwdw.run()
return 0
if __name__ == '__main__':
import sys
sys.exit(main(sys.argv))
| (c) John Coppens ON6JC/LW3HAZ | correo |